


Layout testing seemed always a complex task. Galen Framework offers a simple solution: test location of objects relatively to each other on page. Using a special syntax and comprehensive rules you can describe any layout you can imagine
Galen Framework runs well in Selenium Grid. You can set up your tests to run in a cloud like HeadSpin, LambdaTest, Sauce Labs, or BrowserStack so that you can even test your responsive websites on different mobile devices. Galen can run multiple tests in parallel which is also a nice time saver.
Galen Framework is designed with responsiveness in mind. It is easy to set up a test for different browser sizes. Galen just opens a browser, resizes it to a defined size and then tests the page according to specifications
@objects
comments #comments
article-content div.article
= Main section =
@on mobile, tablet
comments:
width 300px
inside screen 10 to 30px top right
near article-content > 10px right
@on desktop
comments:
width ~ 100% of screen/width
below article-content > 20px
Using Galen Specs Language you are able to describe any complex layout including different screen sizes or browsers. It's not only easy to write, it is also easy to read it if you are unfamiliar with the language. You can write a proper page spec file and use it later as a requirements document for your Front-end
@objects
menu-item-* css #menu li
header-logo id logo
button-login xpath //button[@id='login']
= Menu =
@forEach [ menu-item-* ] as itemName, next as nextItem
${itemName}:
left-of ${nextItem} 10px
header-logo:
image file imgs/header-logo.png, error 4%
button-login:
color-scheme 5% #ffefd0, 87 to 90% #ae32ef
There a lot of techniques that can help you optimize your specs. Together with that Galen Framework provides you with rich functionality for visual testing like image comparison and color scheme verification
= Login box =
login_box:
| at the top inside content with ${content_vertical_margin} margin
centered horizontally inside content 1px
| every &login_box_element is more or less readable
| every &login_box_textfield has height ${form_textfield_height}
| every &login_box_button is tapable
@on desktop, tablet
| &login_box_form_elements are aligned vertically above each other with ${login_box_elements_vertical_margin} margin
| first &login_box_form_element is inside login_box ${login_box_elements_side_margin} top
| last &login_box_form_element is above login_button ${login_box_elements_vertical_margin}
| &login_box_buttons are aligned horizontally next to each other with 0 to 5px margin
@on mobile
| &login_box_elements are aligned vertically above each other with ${login_box_elements_vertical_margin} margin
| &login_box_elements sides are vertically inside login_box with ${login_box_elements_side_margin} margin
In Galen Framework you can build your own expressions to test multiple elements in a single line. Also this way you can write clear specs and highly maintainable and reliable test code.

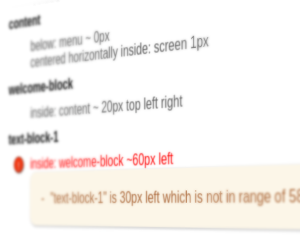
Galen Framework generates Html reports where you can see all your test objects on the page

It automatically highlights the misaligned elements so it is really easy to see what is wrong on the page
@@ Table devices
| deviceName | size | tags |
| mobile | 450x700 | mobile |
| tablet | 600x800 | tablet |
| desktop | 1024x768 | desktop |
@@ Parameterized using devices
Home page on ${deviceName}
http://example.com ${size}
inject custom-cookies.js
check homepage.spec --include ${tags}
@@ Parameterized using devices
User profile page on ${deviceName}
http://example.com ${size}
run loginAsTestUser.js
wait 1m until visible "css: #login-button"
check userProfile.spec --include ${tags}
Standard suites are easy for a quick start but still give you a lot of power. You can select different browser like Firefox, Chrome, Internet Explorer or switch your tests to Selenium Grid. In case the page is not easy accessible you can either inject custom JavaScript on the client-side or run a JavaScript action on a test side so that you can prepare your page for a layout check
function Device(deviceName, size, tags) {
this.deviceName = deviceName;
this.size = size;
this.tags = tags;
}
var devices = {
mobile: new Device("mobile", "450x700", ["mobile"]),
tablet: new Device("tablet", "600x800", ["tablet"]),
desktop: new Device("dekstop", "1024x768", ["desktop"])
};
forAll(devices, function () {
test("Home page on ${deviceName}", function (device){
var driver = createDriver("http://example.com",
device.size);
checkLayout(driver, "homepage.spec", device.tags);
driver.quit();
});
});
With JavaScript tests you are free to invent your own test framework and perform a lot of complex stuff. Out of the box Galen provides the following features for JavaScript tests:
public class WelcomePageTest extends GalenTestNgTestBase {
@Override
public WebDriver createDriver(Object[] args) {
return new FirefoxDriver();
}
@Test
public void welcomePage_shouldLookGood_onDesktopDevice() {
load("http://example.com", 1024, 768);
checkLayout("/specs/welcomePage.spec", asList("mobile"));
}
}
As Galen Framework is implemented in Java its API is also available for Java tests. Galen is released to Sonatype Central Repository so you can add it as a dependency in your Maven project.
Galen Framework is distributed under Apache License 2 and the sources are available on GitHub.
Even this website is open-sourced and is posted on GitHub so that anyone can help improve the documentation.